This was a very long project, starting with some basic sketches of the object to be done and ultimately producing a realistic technical illustration in Illustrator of the object “exploded,” that is, with all of its parts visible.
I began with these pencil sketches of my chosen object, a Mr. Coffee French press, which produces my husband’s lifeblood every morning. Then the work in Illustrator began. This was the first draft of the object, just a simple line drawing on an isometric grid, with a color background so that the transparencies could be seen.
Next to that is the second in-progress version, also shown with a draft mockup of the product’s presentation. It’s clear that some things were developing well, like a couple of the gradient meshes used on the lid and the flat plates, while some things were still eluding me, such as the right gradient to use on the cylindrical frame and smoother shaping of the handle.
(If you click that image to embiggen it, you can also see the false starts with fonts and layout of the annotations, and the messy spirals on the spiral plate that I gave up on that night. They were hard, dangit!)
But after lots and lots of work on those things, and much refining of the gradient meshes (during which I learned A TON about using them: namely that I’d been doing it wrong from the beginning and really needed to start over!), this was the final result.

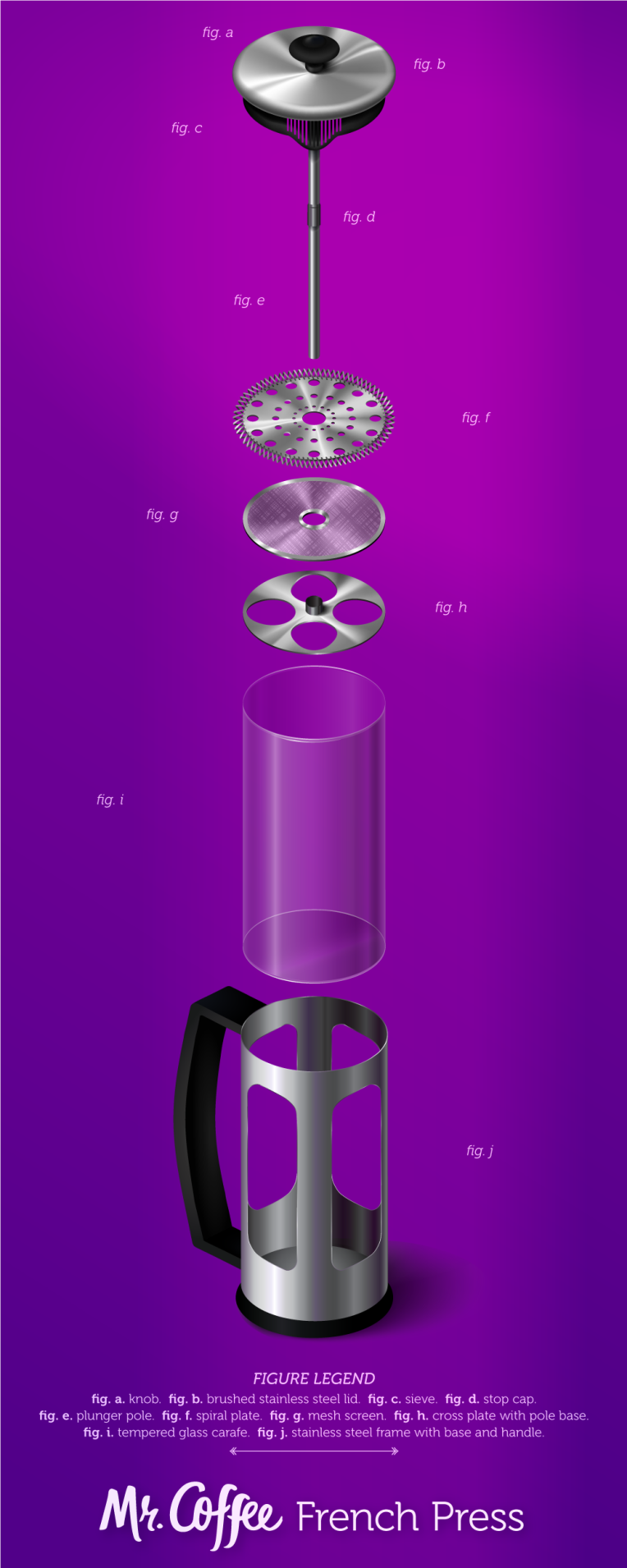
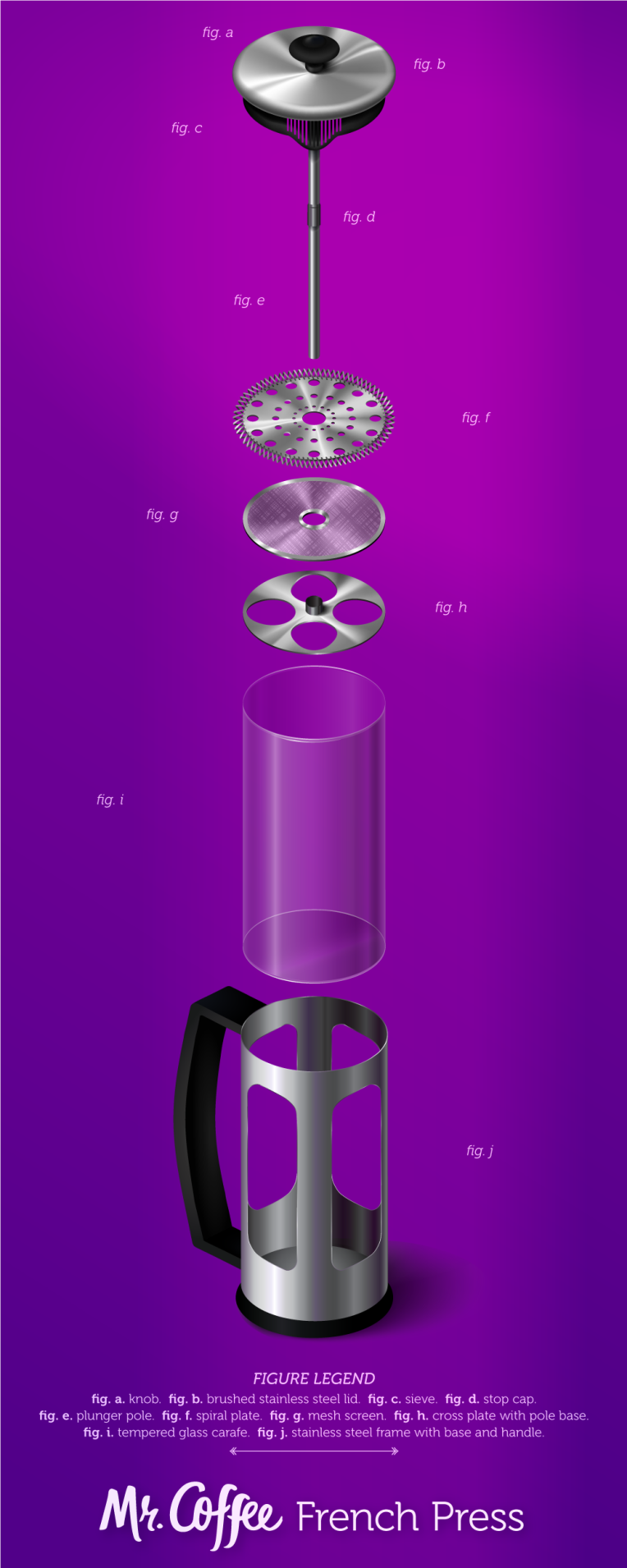
This is just the exploded object by itself, clean with no background or mockup, although the purplish reflected light is kind of obvious. (I used that purple because of the background colors in the mockup, which are based on Mr. Coffee packaging.) That handle’s looking a lot better, as are the linear and radial gradients on the cylindrical shapes and the meshes in general. The spirals on the spiral plate look more spirally AND connected to the plate. Plus! There are glinting edges on the frame and carafe, so they don’t look two-dimensional. But you can probably see them better in…
The final mockup!

Shadows and reflected lighting and light flares, oh my! Plus a font overhaul (thank you, peers who suggested doing so), and a return to my original idea for the layout.
Were this to be printed, it would need a specialty size, but there is a standard-ish specialty size for it, as I found. But this is a tall object fully exploded, and I decided to work with that instead of against it.